Neuen Beitrag anlegen: Unterschied zwischen den Versionen
Aus foodhubwiki
| Zeile 12: | Zeile 12: | ||
*#'''Autor''': Bitte deinen Namen aus der Liste auswählen | *#'''Autor''': Bitte deinen Namen aus der Liste auswählen | ||
*#'''Permalink -> URL-Titelform''' anpassen: unter dieser Adresse wird der Beitrag erreichbar sein. Sollte so kurz und aussagekräftig wie möglich sein | *#'''Permalink -> URL-Titelform''' anpassen: unter dieser Adresse wird der Beitrag erreichbar sein. Sollte so kurz und aussagekräftig wie möglich sein | ||
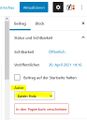
| − | *#'''Kategorien''' | + | *#'''Kategorien''' auswählen: Je nachdem, in welcher Übersicht der Beitrag angezeigt werden soll, hier bitte die entsprechenden Kategorien anklicken. Aktuell sind das: |
*##'''''Kategorie "Blog"''''' = erscheint auf der Seite "News" unter "Blog" | *##'''''Kategorie "Blog"''''' = erscheint auf der Seite "News" unter "Blog" | ||
*#'''Beitragsbild''' austauschen, über "Bild ersetzen". Dazu entweder ein bereits vorhandenes aus der Bibliothek wählen oder neues Bild hochladen. Dieses Bild wird sowohl als Überschrift über deinem Beitrag, als auch in der Blog-Übersicht angezeigt werden | *#'''Beitragsbild''' austauschen, über "Bild ersetzen". Dazu entweder ein bereits vorhandenes aus der Bibliothek wählen oder neues Bild hochladen. Dieses Bild wird sowohl als Überschrift über deinem Beitrag, als auch in der Blog-Übersicht angezeigt werden | ||
Version vom 1. Mai 2021, 16:42 Uhr
Schritt 1: Beitrags-Vorlage duplizieren
Wordpress -> Beiträge -> Alle Beiträge
- Mit der Maus über den Beitrag "Beitrags_Template" gehen -> es erscheinen mehrere Auswahlmöglichkeiten
- Die Option "Beitrag duplizieren" auswählen -> es erscheint ein neuer Beitrag "Beitrag_Templates Kopieren" in der Liste
- Den neuen Beitrag (den Titel) anklicken -> man landet im Wordpress-Editor
Schritt 2: Beitrags-Informationen anpassen im Wordpress-Editor
Wordpress -> Beiträge -> Alle Beiträge -> "Beitrags_Template Kopieren" (= Wordpress-Editor)
- Im Wordpress-Editor folgende Informationen anpassen, bevor es an den Inhalt geht (Screenshots am Ende des Absatzes):
- Beitrags-Titel anpassen: dieser Titel wird sowohl als Überschrift über deinem Beitrag, als auch in der Blog-Übersicht angezeigt werden
- Autor: Bitte deinen Namen aus der Liste auswählen
- Permalink -> URL-Titelform anpassen: unter dieser Adresse wird der Beitrag erreichbar sein. Sollte so kurz und aussagekräftig wie möglich sein
- Kategorien auswählen: Je nachdem, in welcher Übersicht der Beitrag angezeigt werden soll, hier bitte die entsprechenden Kategorien anklicken. Aktuell sind das:
- Kategorie "Blog" = erscheint auf der Seite "News" unter "Blog"
- Beitragsbild austauschen, über "Bild ersetzen". Dazu entweder ein bereits vorhandenes aus der Bibliothek wählen oder neues Bild hochladen. Dieses Bild wird sowohl als Überschrift über deinem Beitrag, als auch in der Blog-Übersicht angezeigt werden
- Textauszug schreiben: Dieser erscheint in der Blog-Übersicht, um den Artikel "anzuteasern". Bitte hier auf max. 300 Zeichen beschränken (entspricht ca. zwei mittellangen Sätzen)
- Aktualisieren, wenn alle Änderungen gemacht sind
- Screenshots
Schritt 3: Beitrag mit Inhalt befüllen und formatieren in Elementor
Wordpress -> Beiträge -> Alle Beiträge -> "Beitrags_Template Kopieren" -> Mit Elementor bearbeiten (=Elementor-Editor)
Im Elementor-Editor wird der Inhalt der Beitrags-Seite bearbeitet (Screenshots am Ende des Absatzes).
- Im Elementor-Editor sollten jetzt automatisch die folgenden Informationen automatisch angezeigt werden:
- Beitrags-Titel sollte als erste Überschrift angezeigt werden
- Beitragsbild sollte als erstes Bild im Text angezeigt werden
- Jetzt geht es endlich an den eigentlichen Inhalt. Diesen kann man einfügen über zwei Wege
- Duplizieren von vorhandenen Elementen: Am einfachsten, da hier die Formatierung bereits stimmt
- Dabei beachten: Es gibt zwei Elemente-"Typen": 1. "Elemente" und 2. "Innere Abschnitte"
- Neu einfügen von Elementen: Wenn eine bestimmte Formatierung noch nicht vorhanden ist, kann man ein neues Element einfügen und entsprechend formatieren:
- Duplizieren von vorhandenen Elementen: Am einfachsten, da hier die Formatierung bereits stimmt
| Inhalt | Bezeichnung des Elements in Elementor | Formatierungs-Hinweise |
|---|---|---|
| Text | Text-Editor | Stil -> Typografie -> "Weltkugel-Sympbol" -> Primary_Beiträge |
| Zitate | Blockquotes | |
| Zwischenüberschriften | Überschrift | HTML-Tag = H2 |
| Weitere Bilder | Bild | Bildgröße = Large
Ausrichtung: Mittig |
| Mehrere Inhalte nebeneinander | Innerer Abschnitt |
Für die Text-Spalte:
Für die Bilder-Spalte:
|