Neuen Beitrag anlegen: Unterschied zwischen den Versionen
Aus foodhubwiki
| Zeile 6: | Zeile 6: | ||
* Den neuen Beitrag (den Titel) anklicken -> man landet im Wordpress-Editor | * Den neuen Beitrag (den Titel) anklicken -> man landet im Wordpress-Editor | ||
| − | === Schritt 2: Beitrags-Informationen anpassen === | + | === Schritt 2: Beitrags-Informationen anpassen im Wordpress-Editor === |
| − | + | Wordpress -> Beiträge -> Alle Beiträge -> "Beitrags_Template Kopieren" (= Wordpress-Editor) | |
| − | * Im Wordpress-Editor folgende Informationen anpassen, bevor es an den Inhalt geht: | + | * Im Wordpress-Editor folgende Informationen anpassen, bevor es an den Inhalt geht ''(Screenshots am Ende des Absatzes)'': |
*#'''Seiten-Titel''' anpassen: dieser Titel wird sowohl als Überschrift über deinem Beitrag, als auch in der Blog-Übersicht angezeigt werden | *#'''Seiten-Titel''' anpassen: dieser Titel wird sowohl als Überschrift über deinem Beitrag, als auch in der Blog-Übersicht angezeigt werden | ||
*#'''Autor''': Bitte deinen Namen aus der Liste auswählen | *#'''Autor''': Bitte deinen Namen aus der Liste auswählen | ||
| Zeile 16: | Zeile 16: | ||
*#'''Beitragsbild''' austauschen, über "Bild ersetzen". Dazu entweder ein bereits vorhandenes aus der Bibliothek wählen oder neues Bild hochladen | *#'''Beitragsbild''' austauschen, über "Bild ersetzen". Dazu entweder ein bereits vorhandenes aus der Bibliothek wählen oder neues Bild hochladen | ||
*#'''Textauszug''' schreiben: Dieser erscheint in der Blog-Übersicht, um den Artikel "anzuteasern". Bitte hier auf max. 300 Zeichen beschränken (entspricht ca. zwei mittellangen Sätzen) | *#'''Textauszug''' schreiben: Dieser erscheint in der Blog-Übersicht, um den Artikel "anzuteasern". Bitte hier auf max. 300 Zeichen beschränken (entspricht ca. zwei mittellangen Sätzen) | ||
| − | <gallery | + | *#'''Aktualisieren''', wenn alle Änderungen gemacht sind |
| − | + | <gallery caption="Screenshots"> | |
| − | + | Datei:Beiträge WP-Editor 01.jpg|alt=Schritt 1. |Schritt 1. | |
| − | + | Datei:Beiträge WP 02.jpg|alt=Schritt 2.|Schritt 2. | |
| − | + | Datei:Beiträge WP 03.jpg|Schritt 3. & 4. | |
| + | Datei:Beiträge WP 04.jpg|Schritt 5. & 6. | ||
| + | Datei:Beiträge WP 05.jpg|Schritt 7. | ||
</gallery> | </gallery> | ||
| − | ===Schritt 3: Inhalt | + | ===Schritt 3: Beitrag mit Inhalt befüllen und formatieren in Elementor=== |
| + | Wordpress -> Beiträge -> Alle Beiträge -> "Beitrags_Template Kopieren" -> Mit Elementor bearbeiten | ||
Version vom 30. April 2021, 15:03 Uhr
Schritt 1: Beitrags-Vorlage duplizieren
Wordpress -> Beiträge -> Alle Beiträge
- Mit der Maus über den Beitrag "Beitrags_Template" gehen -> es erscheinen mehrere Auswahlmöglichkeiten
- Die Option "Beitrag duplizieren" auswählen -> es erscheint ein neuer Beitrag "Beitrag_Templates Kopieren" in der Liste
- Den neuen Beitrag (den Titel) anklicken -> man landet im Wordpress-Editor
Schritt 2: Beitrags-Informationen anpassen im Wordpress-Editor
Wordpress -> Beiträge -> Alle Beiträge -> "Beitrags_Template Kopieren" (= Wordpress-Editor)
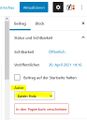
- Im Wordpress-Editor folgende Informationen anpassen, bevor es an den Inhalt geht (Screenshots am Ende des Absatzes):
- Seiten-Titel anpassen: dieser Titel wird sowohl als Überschrift über deinem Beitrag, als auch in der Blog-Übersicht angezeigt werden
- Autor: Bitte deinen Namen aus der Liste auswählen
- Permalink -> URL-Titelform anpassen: unter dieser Adresse wird der Beitrag erreichbar sein. Sollte so kurz und aussagekräftig wie möglich sein
- Kategorien überprüfen: Je nachdem, in welcher Übersicht der Beitrag angezeigt werden soll, hier bitte die entsprechenden Kategorien auswählen. Aktuell sind das:
- Kategorie "Blog" = erscheint auf der Seite "News" unter "Blog"
- Beitragsbild austauschen, über "Bild ersetzen". Dazu entweder ein bereits vorhandenes aus der Bibliothek wählen oder neues Bild hochladen
- Textauszug schreiben: Dieser erscheint in der Blog-Übersicht, um den Artikel "anzuteasern". Bitte hier auf max. 300 Zeichen beschränken (entspricht ca. zwei mittellangen Sätzen)
- Aktualisieren, wenn alle Änderungen gemacht sind
- Screenshots
Schritt 3: Beitrag mit Inhalt befüllen und formatieren in Elementor
Wordpress -> Beiträge -> Alle Beiträge -> "Beitrags_Template Kopieren" -> Mit Elementor bearbeiten